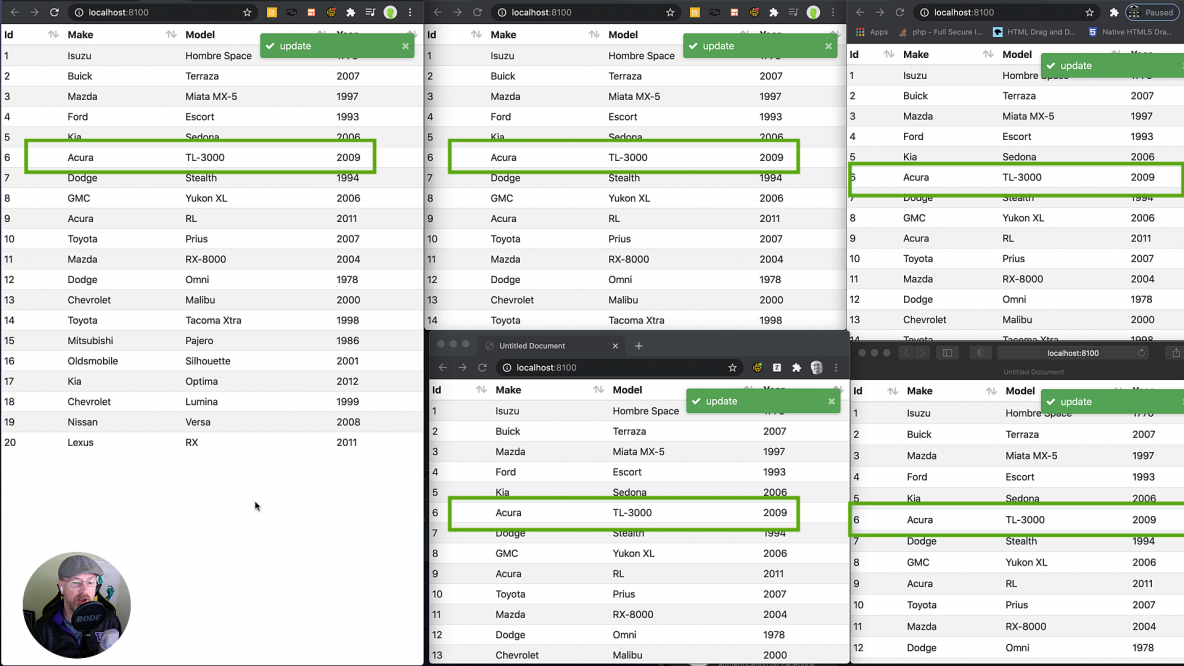
Wappler recently added a great feature that many Bubble users have been missing — Realtime data updates. It’s available (currently as an experimental feature) on projects with a Node.js server model. ASP/PHP are out of luck for this one.
Bubble users previously coming over to Wappler likely had never realized that realtime data updates were taking place automatically at bubble.io — it was just built in and happening for all data, all the time. I know when I first started playing with Wappler, it was one of the first things I noticed.
Now, Wappler has this as well, through the use of web sockets, and the implementation is very nice. It does need to be enabled for the times you need it, which to me is an improvement over Bubble as it helps with performance.
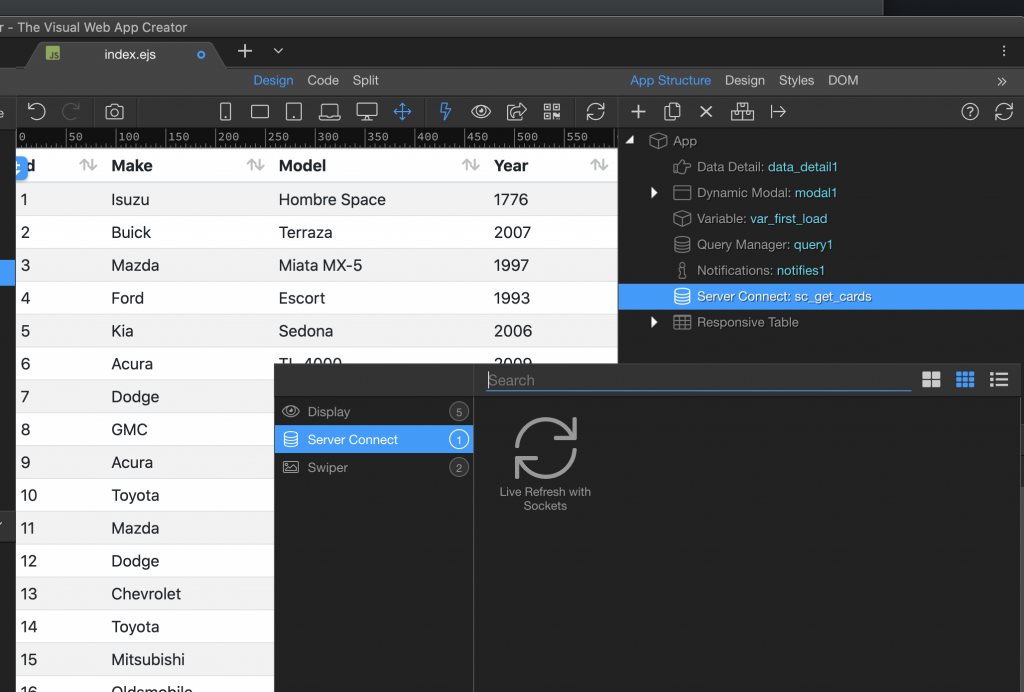
Server connect elements now have a Dynamic Attribute called Live Refresh with Sockets.

Basically, this triggers a subscription to the data. Once added, this server connect will be re-loaded anytime an update is triggered (more on that in a bit.) And because the Live Refresh is triggering a server connect refresh, we can take action based on the success event of the server connect. Think of this as a way to notify the user of updates, or perform a calculation over again. This is the only change you need to make within App Connect.
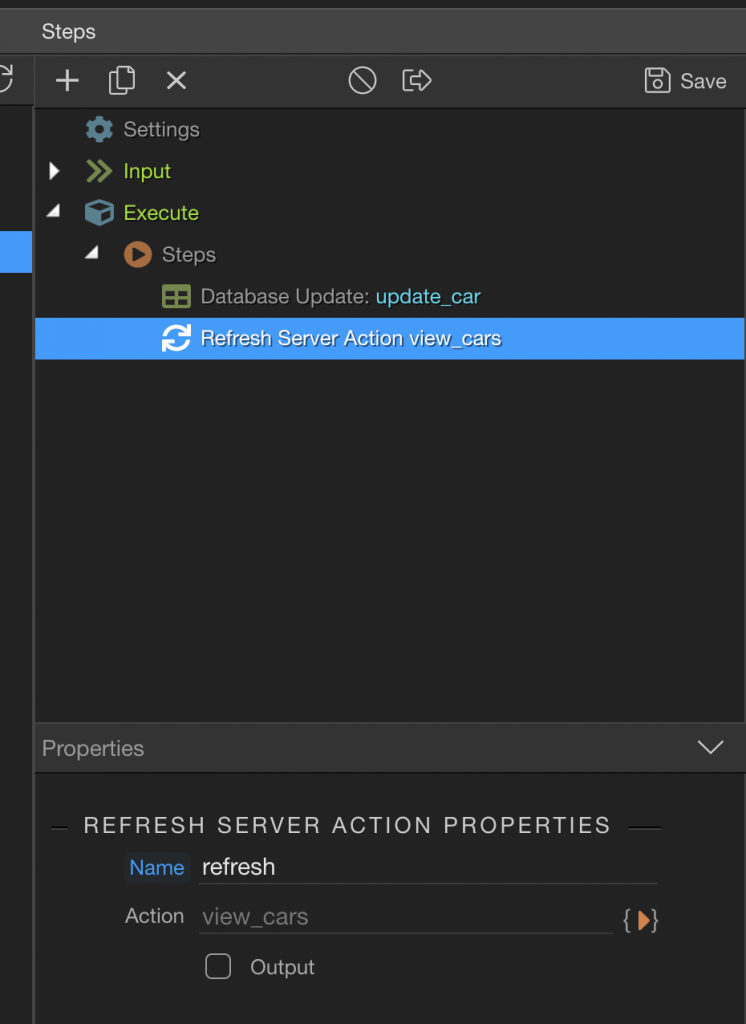
On Server Connect, there is also a single change to be made. You simply use a Refresh Server Action to that triggers notification to all users that the server connect action should be reloaded.

The Refresh Server Action currently has only one property (although I suspect this will be expanded soon.) You need only select the Server API that is used to display this data. In my example, the view_cars API is what we subscribed to from App Connect, so we so are triggering those to be updated since we have updated the data.
This using web sockets, you can imagine all the uses and ways in which this feature will be expanded. I had to build this type of updating for a Wappler/PHP project using Server Side Events, which was quite a pain when compared to this simple approach.
So Bubble converts rejoice, you now have the realtime data updates you always loved.
You can see a video demonstration of this on my video on demand site: