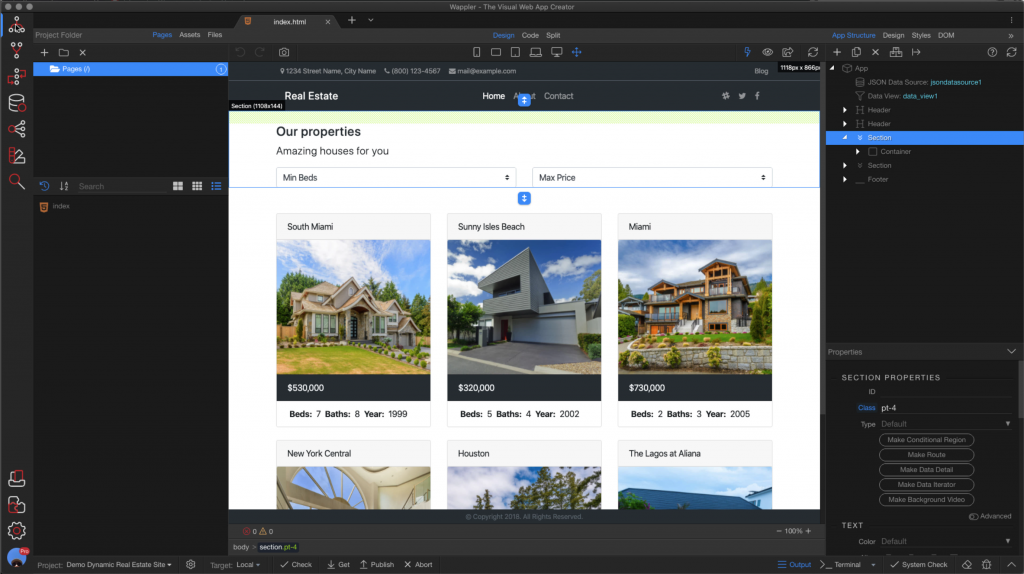
The Wappler Interface is generally divided into three panels: server, design and front end. The panels can be sized according to need.
The left panel is where you’re going to do server type actions, but also some supporting modules like the database manager and theme manager. The center panel is where we can see what the website’s going to look like, as well as the underlying code that is generated by the Wappler interface. And lastly, on the right panel, this is where we deal with visual elements of the website, as well as connecting back to the server side when we need data.
Next, we have the git module, which handles our git repositories. Server Connect is where we have all of our server actions that handle our business logic. Database manager is where we can create and manage database tables.
Routing is largely handled for you automatically, but this gives you a view into those settings. The theme manager is where we handle global styles for the project. And there’s a search function to simply find areas of the code that you need to look at moving down to the bottom left, we have our projects panel, which is where you can open an existing project or create a new project, either from a template or just start a blank new project.
And then we have the center section, this is where everything comes together. You have your design panel, which is where you can visually see what your website is looking like in real time as you develop it, most of the time it’s a great place to work and keeps us very efficient because we’re seeing exactly what we’re coding. But sometimes it’s just time to get into the code. The code view does just that. It allows us to go in and manipulate the actual code and any changes we make there will be reflected back to the rest of our application. And if you can’t choose or you need to see both, you’ve got the split panel. You can bounce from one to the other.
If this video was helpful, you can take the entire Getting Started with Wappler course at https://learning.uniqueideas.com